|
The other day I mentioned my new iToy, a spiffy iPod Touch. An obvious thing for me to do with such a cool device with such a nice screen would be to view digital slides. (After all, that's what I do.) And it didn't work. Boo.
When you view digital slides on a website using Aperio software, a little program called WebViewer is displayed right inside your browser. You may have seen this (if you visit digital pathology sites, anyway), it looks like this:

This WebViewer program is written in a language called Flash. And the iPod / iPhone do not support Flash. Boo. Maybe someday the iPhone will support Flash, and everything will just work. (That day could be as soon as next week; Apple has a lot of announcements planned at Macworld.) However, that day could be never, and who wants to wait that long?
So we made it possible to display digital slides without Flash, using a different language called JavaScript. The iPod / iPhone do support JavaScript. Yay. The JavaScript viewer works almost like the Flash viewer, but there are some differences. Mostly these differences are to make using the viewer easier on an iPhone.
When you're viewing on an iPhone, you can zoom in. I’m sure you've tried this (or have seen it), you pinch your fingers apart, and poof, the screen zooms. Very cool. Once you've zoomed in, you can pan around. You just brush your finger in the direction you want the screen to go, and poof, it pans. Very cool. The result of this zooming and panning is that at any moment you might be looking at only a portion of the viewer window. Something like this:

You can see, the controls for zooming and panning are at the bottom of the window, and are not visible on the screen. Not good.
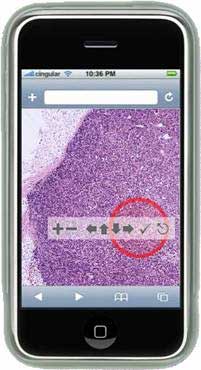
So with the iPhone viewer, the controls are only displayed when you want to use them. You click on the screen with your finger, and the controls are displayed right there in on the screen, where you clicked. Like this:

The red circle shows where you clicked, and the controls are displayed so you can see them. Now you can click on one of the controls to zoom in (plus), zoom out (minus), pan (arrows), or “show the whole slide” (the circle with an arrow). If you click outside the controls, they are hidden again.
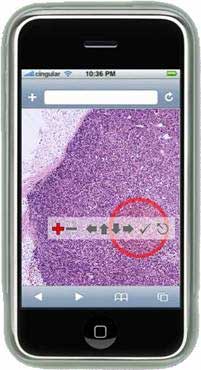
When you click on a control, it turns red to confirm that you clicked it. For example here’s what it looks like after you zoom in:

The plus stays red while the image is being updated; then the controls are hidden again.
That’s really it; hopefully people will find this pretty easy to use. It has been installed on the Aperio slide gallery, which you can get to from our website under the Applications menu. You can also go directly to http://aperio.com/gallery.
Oh, and you can view slides in landscape format just by turning your iPhone sideways. Like this:

Yay. Now I can play with my iToy!
Okay, a little more detail for those of you who, er, want a little more detail.
Since we don’t have Flash, we can't run anything client-side except JavaScript. In theory it would be possible to build a viewer with AJAX, essentially duplicating the functionality of WebViewer. (e.g. Google Maps is entirely JavaScript.) However the user-interface would have to be pretty different. In addition to the zoom/pan phenomenon mentioned above (wherein the iPhone displays only part of the window), you also have the problem of limited user input. With no dragging, no modifier keys, and no double-clicks, you are down to handling a single click somewhere in the window. (All those things are captured by the iPhone for its user interface, and are not passed to the browser.) You would need some kind of “modal” controls. This could be worked around and someday we might build a full-on AJAX viewer.
But I’m impatient. In the meantime, how about a poor man’s viewer?
Aperio's ImageServer can return any view of any digital slide, at any zoom level. So it can already do the work! Panning and zooming by repainting the whole window is slow, but it isn’t impossibly slow (especially with a small window). So that’s the core functionality of this viewer. The server-side page generation logic checks the browser user-agent to see if it is dealing with an iPod / iPhone, and if so it generates a different page, which doesn’t embed the WebViewer Flash object. Instead it just loads the slide client area with a single image rendered by ImageServer.
Now how about the controls? They are “painted on” over the slide image using CSS. The JavaScript captures the clicks from the user’s finger, and reloads the image asynchronously, without reloading the page.
It may not be the most complicated development, but it was easy and looks nice. By W=UH, it is "not wrong".
| 



